在这里一节,我能解读(三)公布的投票系统软件编码前后左右端原理。我能更为深入细致地解读怎样对智能合约里边的变量开展启用,怎样对合同自变量开展取值、改动、查看实际操作。这节关键介绍了对智能合约开展取值、改动的实际操作。

根据数字货币的投票系统软件存有管理者和投票者二种真实身份投票的链接怎么做出来的,针对管理人员而言投票的链接怎么做出来的,其涉及到的网页页面有: 登陆页面 设定投票新项目网页页面 设定密钥网页页面 设定投票時间网页页面 通告网页页面 投票結果网页页面 针对投票者而言,其涉及到的网页页面有: 登陆页面 注册网页 投票网页页面 下边我具体解读一下设定投票新项目网页页面的左右端完成基本原理,及其投票网页页面的左右端完成基本原理。
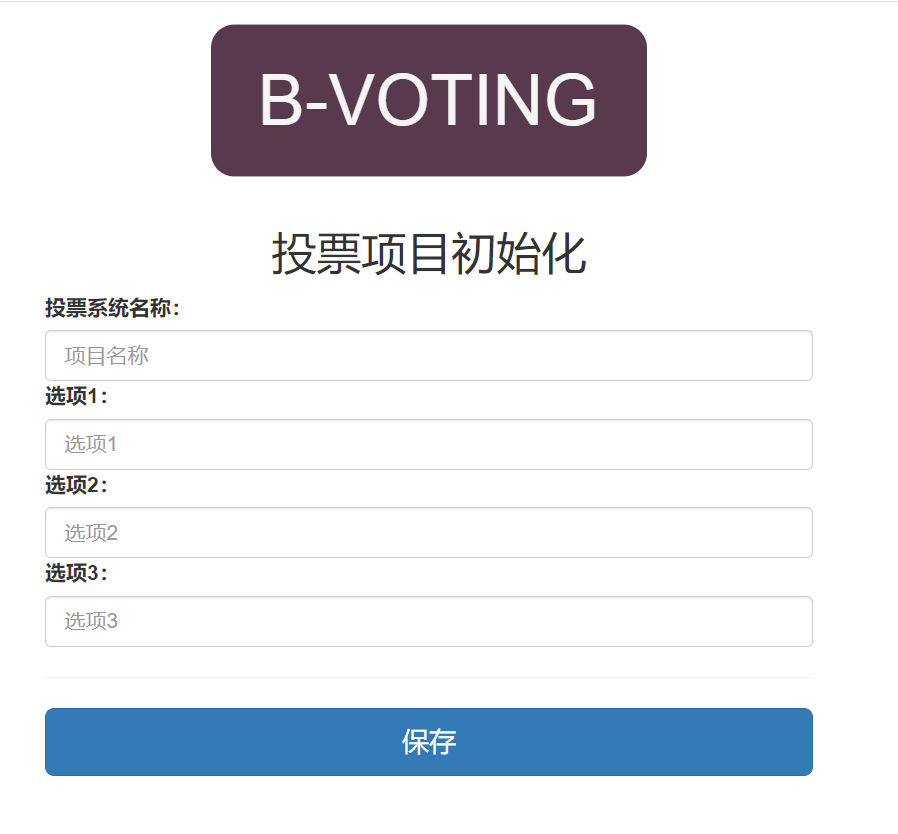
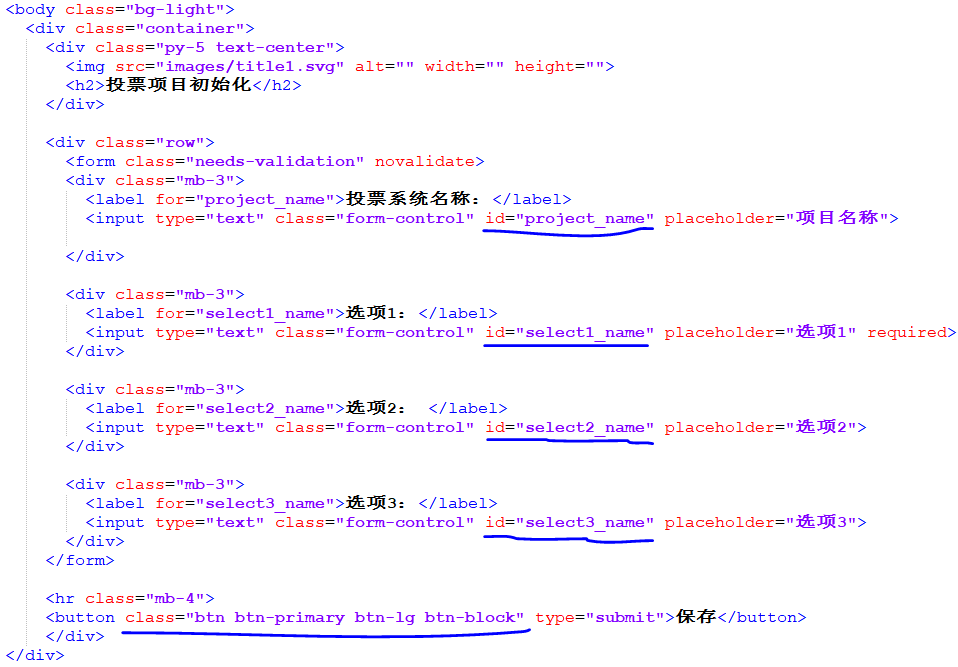
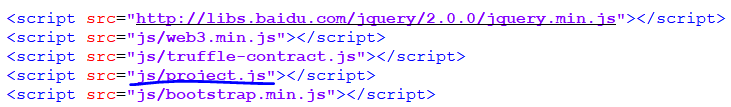
1、前面(project.html) 网页页面展现: 功能设计:键入投票项目规划、选择项1-3,与此同时用管理员账号登陆metamask,点一下“储存”就可以复位投票新项目并页面跳转。 project.html关键编码展现: 编码剖析:最先客户填写的投票项目规划id、选项1-3的id被设定为“project_name”、“select1_name”、“select2_name”和“select3_name”,次之,客户根据class为“btn btn-primary btn-lg btn-block”的按键开启后端复位投票新项目作用。 前面根据导进project.js代码与后面联接:


2、后面(project.js) 编码讲解:最先是新项目复位涵数,在本登陆页面对于投票合同复位web3专用工具,能够看作是创建了一个web3插口案例#p#分页标题#e#

